Créez un formulaire pour qualifier les prospects sur votre site Web 🏹
⌚ Temps de lecture : 10 Minutes
Dans ce tutoriel, nous vous guiderons étape par étape dans la création d’un formulaire. Ensuite vous pourrez déployer votre premier chatbot de qualification en un rien de temps !
Tout d’abord, il faut créer un Bot sur la plateforme Clustaar, pour comprendre les bases veuillez vous référer au tutoriel ci-dessous :
🔗 Tutoriel 101 : Créer un Chatbot
Parfait, vous avez créé votre premier chatbot en suivant le tutoriel 101 ? Maintenant nous allons voir comment un chatbot peut vraiment ajouter de la valeur à votre site Web. 🙂
Cas d’utilisation
Supposons que vous ayez un produit SaaS et vous voulez qu’un chatbot qualifie vos futurs clients sur votre site web.
De quoi avons-nous besoin ?
A – Création du formulaire
- Nom de l’entreprise
- Secteur d’activité de l’entreprise
- Profession
- Veut-il laisser un message ?
- L’email
- Envoyer toutes ces informations à votre équipe de vente préférée ([email protected] 👀)
B – Intégrer le chatbot
- Créer un “Scénario de Bienvenue”
- Intégrer le chatbot
C’est parti ! 🧐
A – Créer le formulaire
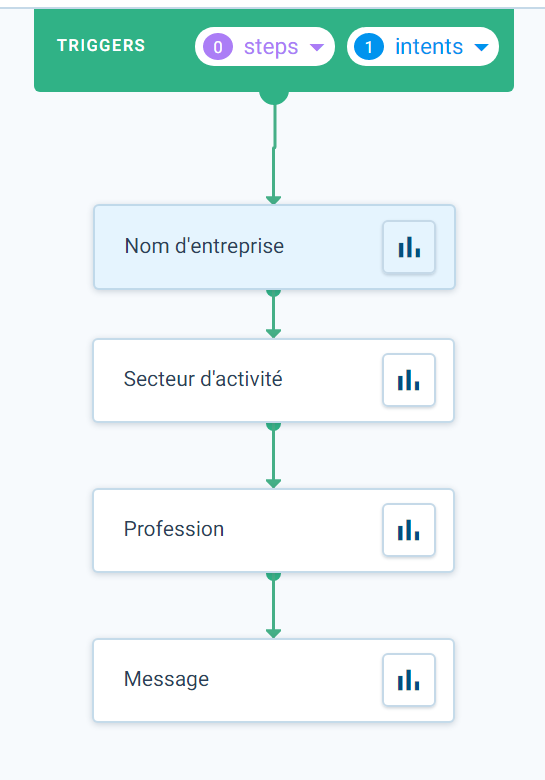
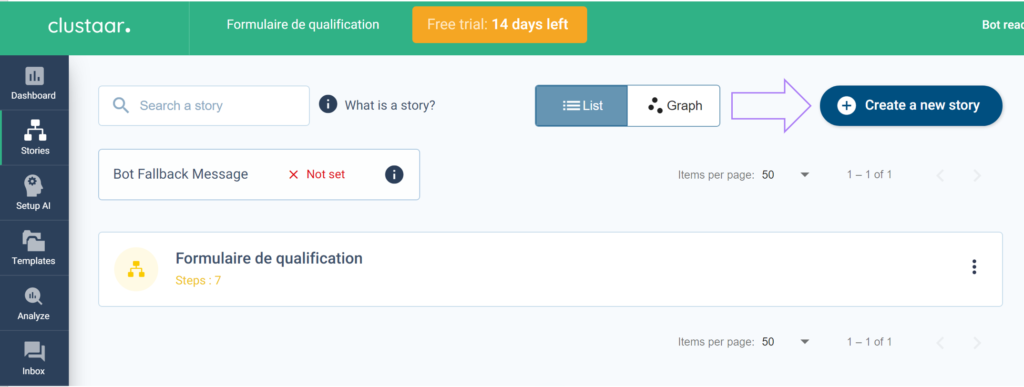
Créez le scénario :
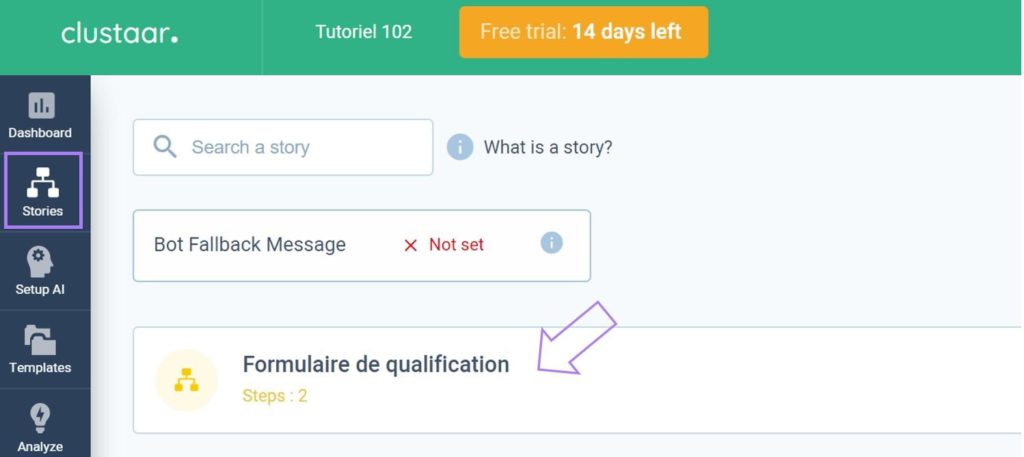
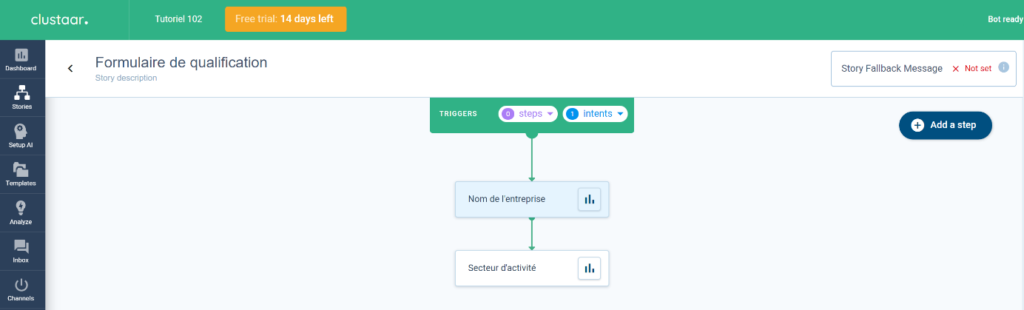
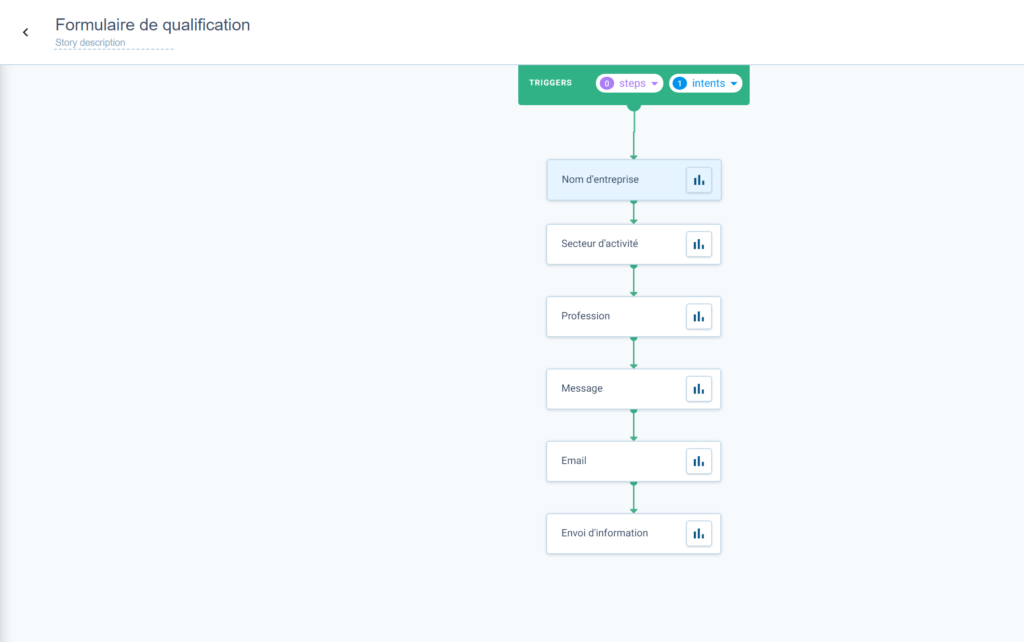
Vous devriez déjà savoir comment créer un scénario si vous avez bien effectué le Tutoriel 101. Ici, nous l’appelons “Formulaire de qualification client“.

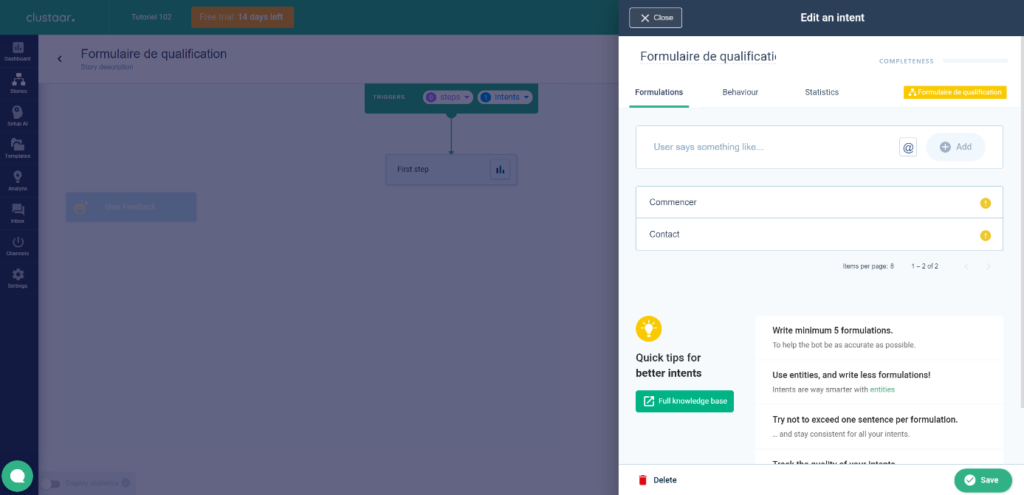
Créez une intention pour votre scénario :


🔗 Qu’est ce qu’une intention ?
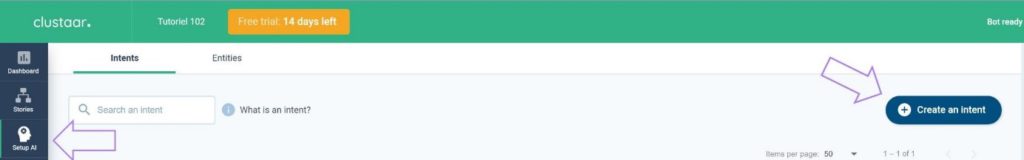
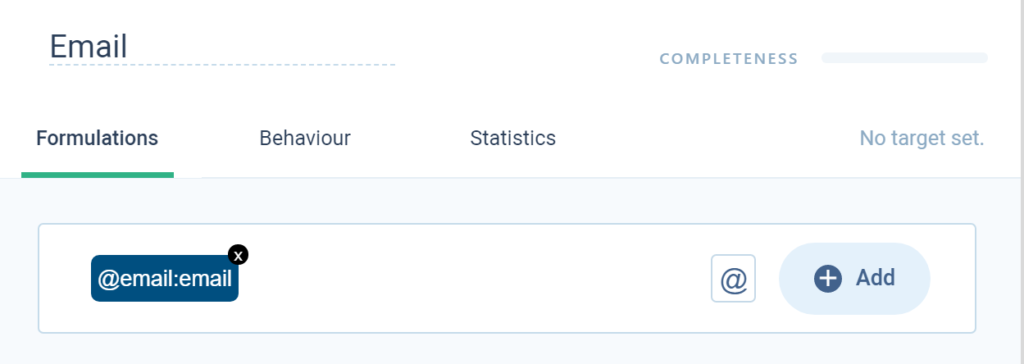
Créez une deuxième intention en allant dans “Setup AI” avec l’entité email, vous en aurez besoin plus tard.

Cliquez sur le “@” et choisissez “email“.

Bien joué ! Maintenant on peut commencer la construction du scénario.
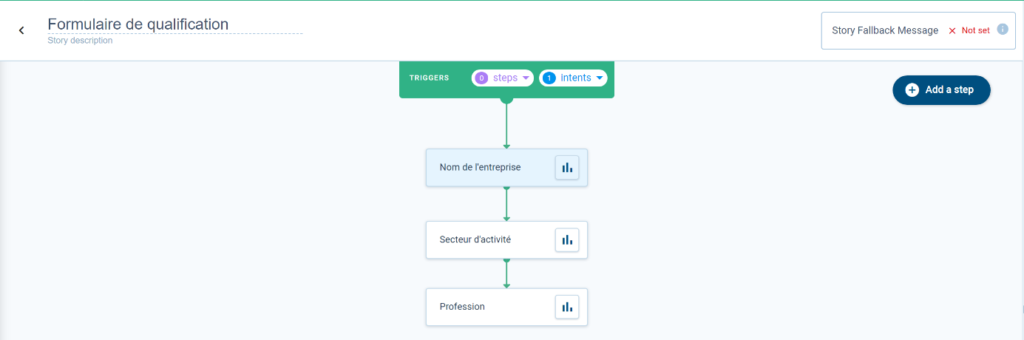
1 – Étape : Nom de l’entreprise
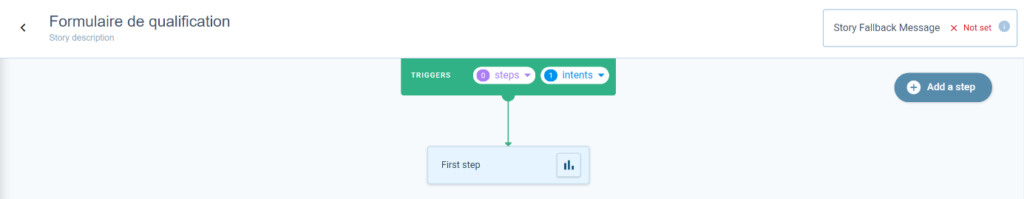
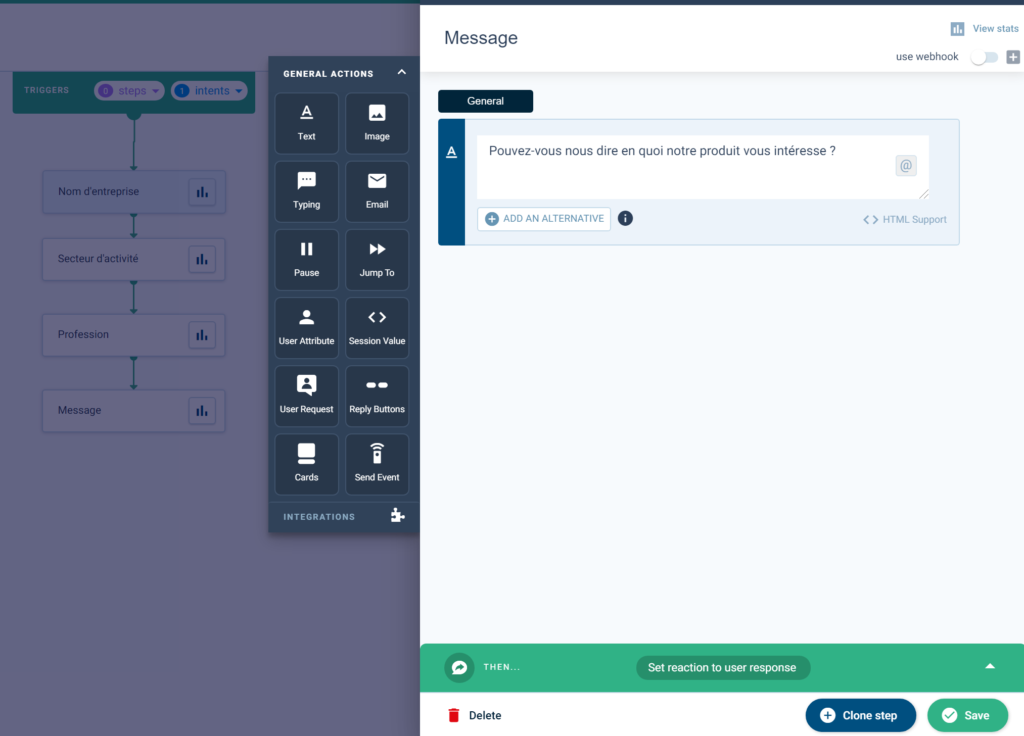
Entrez dans le scénario et commencez par modifier la “First Step”

Cliquez sur “First Step“.

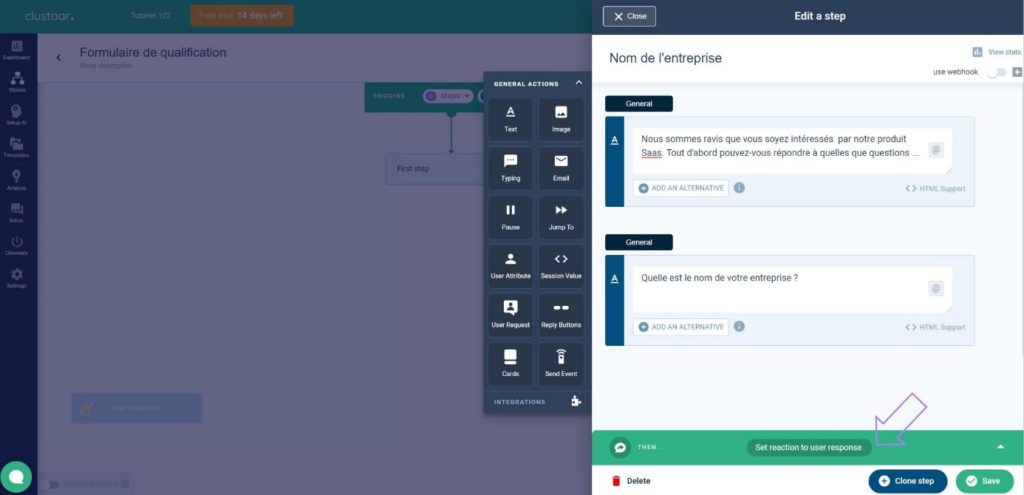
Renommez l’étape et ajouter le texte que vous souhaitez avec l’action “Text“. Puis cliquez sur “Set reaction …” pour ajouter une condition et créer une autre étape.

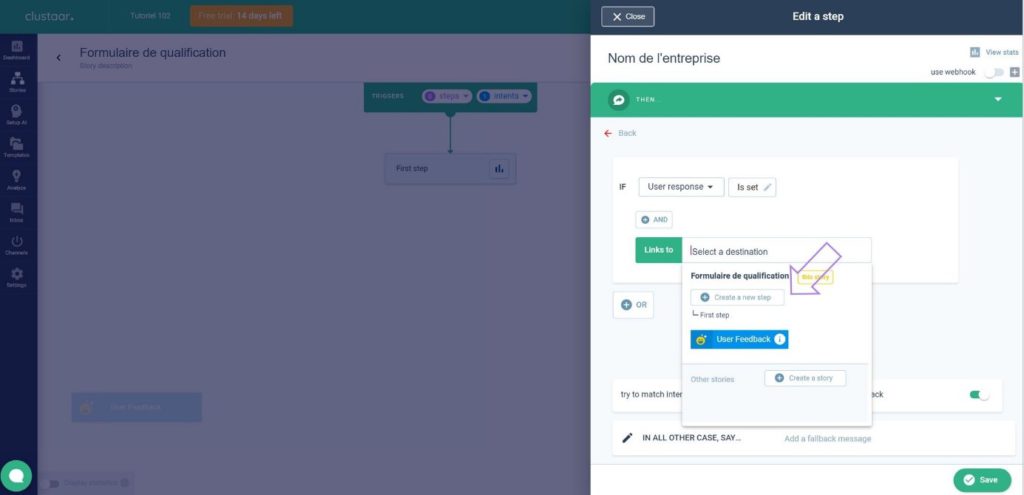
Configurez “If case” avec “User response” “Is set“.
Cliquez sur la case “Links to” et sur “+ Create a new step“.
Nommez l’étape.
Cliquez sur “Save“

2 – Étape : Secteur d’activité de l’entreprise
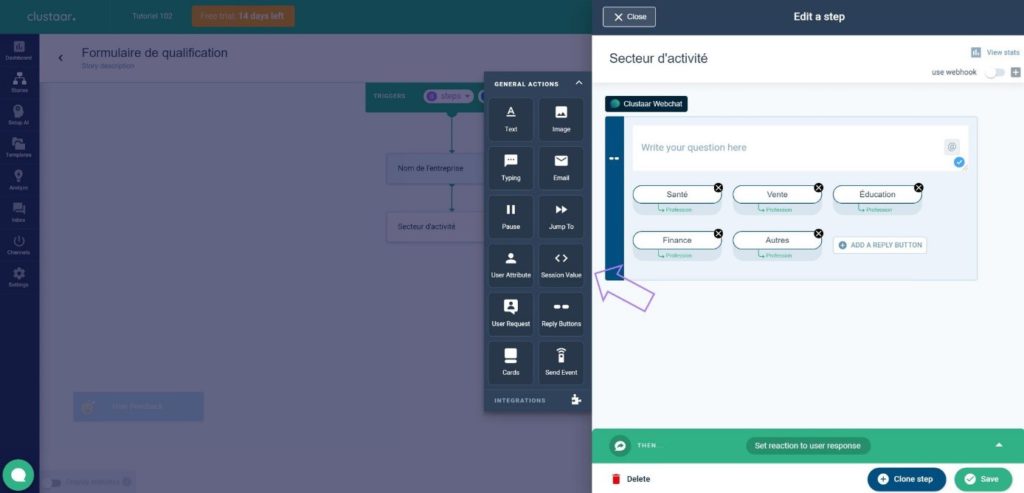
Maintenant cliquez sur votre nouvelle étape. Renommez-la “Secteur d’activité“.

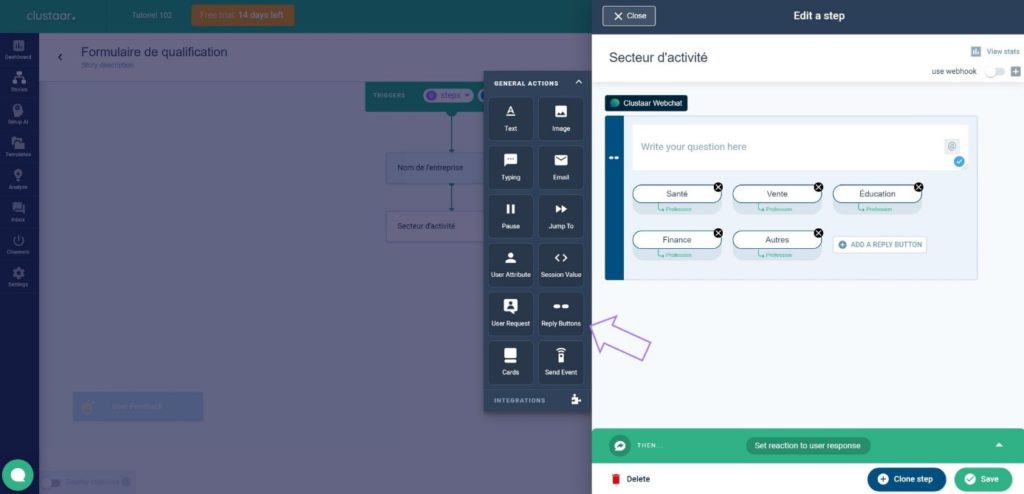
Ici nous allons demander à notre futur client son secteur d’activité, pour cette question nous allons utiliser les boutons intitulé “Replies” dans la barre des commandes.
Avant, nous devons configurer une “Session Value” pour l’étape précédente. Souvenez-vous, nous avons demandé le nom de l’entreprise de notre prospect, et nous voulons nous souvenir de cette information pour l’envoyer à notre équipe de vente.
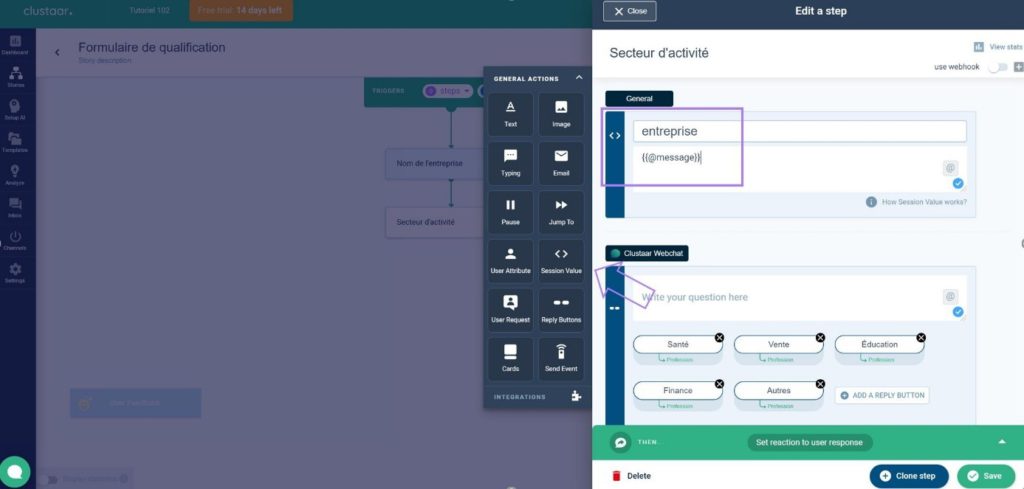
Utilisez l’action “Session Value“.

Configurez la “Session Value” comme ceci :
Objet: entreprise
Valeur: {{@message}}
L’objet est le nom de la variable que vous pouvez réutiliser et la valeur est l’information que vous voulez retenir. {{@message}} enregistre le dernier message de l’utilisateur.

Maintenant, sur la prochaine partie de l’étape. Nous créons 5 boutons en cliquant sur “+ add a quick reply”.
Sur le premier bouton on a créé une nouvelle étape “Profession“.

Nous voulons garder ces informations donc nous configurons une “Session Value” sur chaque bouton.
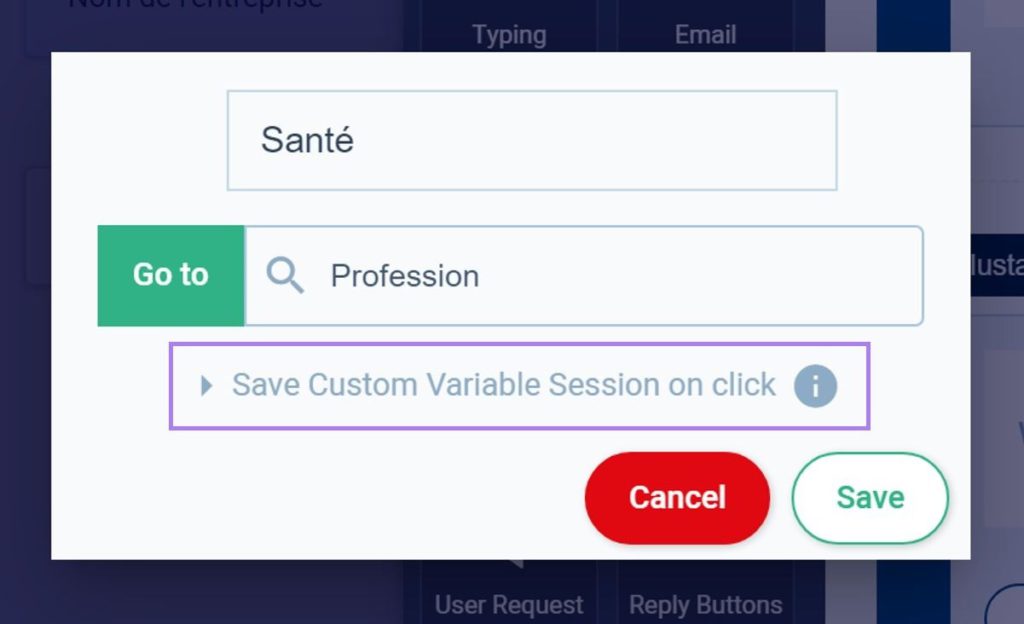
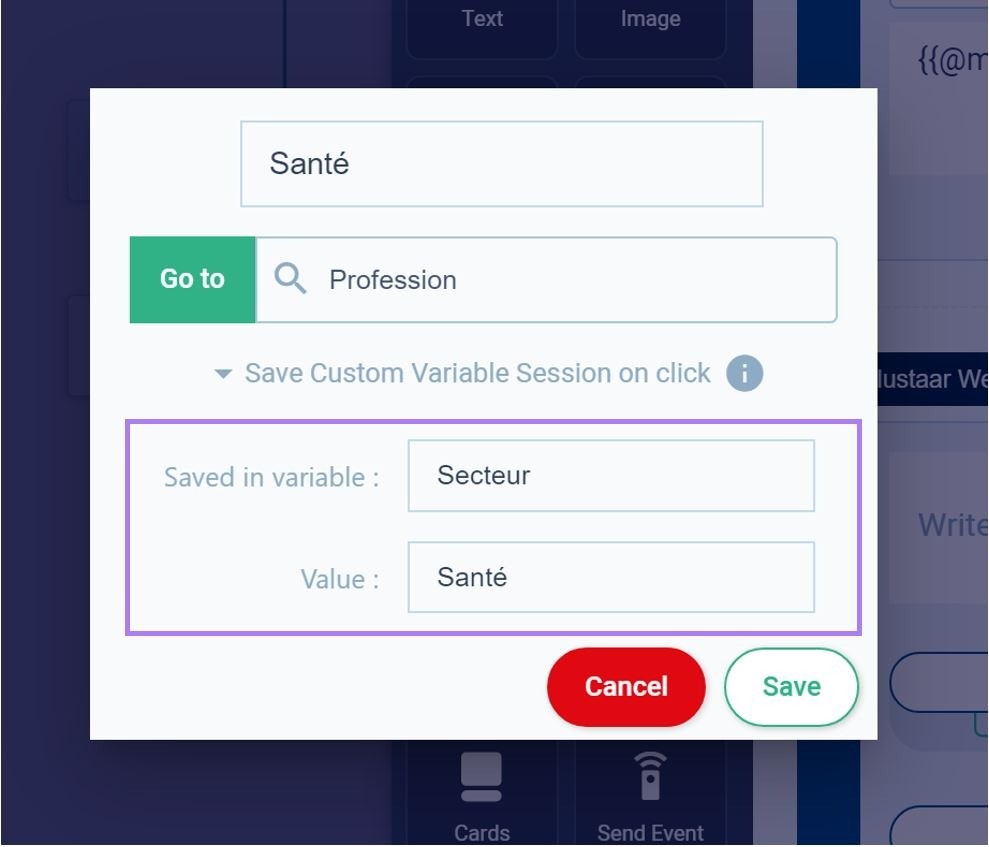
Cliquez sur “Save Custom Variable….“

Variable : secteur
Valeur du bouton : Santé/Vente/Éducation/Finance/Autres
Liez chaque bouton à la même prochaine étape (Profession)

Enregistrez votre étape.
3 – Étape : Profession
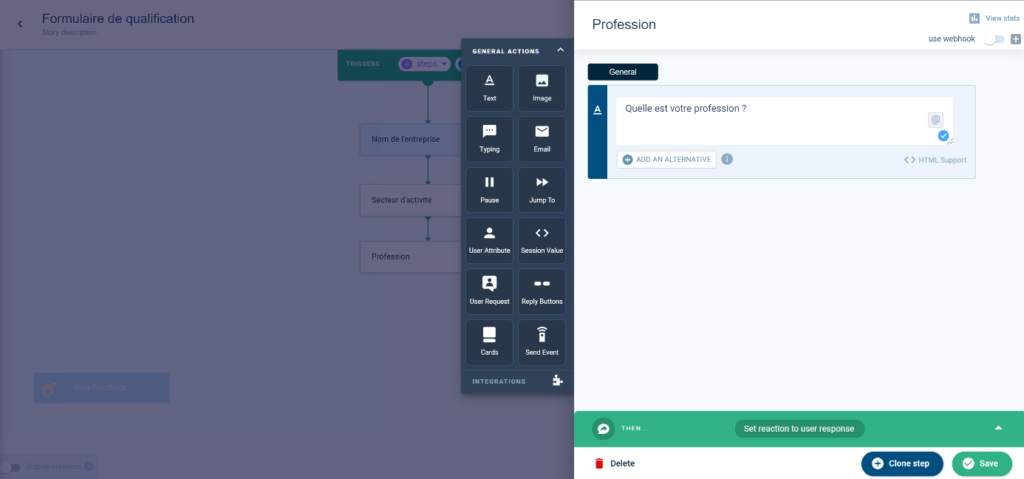
Cliquez sur l’étape Profession de votre scénario que vous venez tout juste de créer.

Maintenant vous pouvez demander la profession de votre client :

Cliquez sur “Set reaction to…“
Configurez la condition sur “user response” “is set” (IF) et créez une nouvelle étape en cliquant sur la case “Links to“.
Nous appelons cette étape “Message“
Cliquez sur “Save”.
4 – Étape : Message
Cliquez sur l’étape Message que vous venez de créer.

Ici nous allons demander à l’utilisateur pourquoi il s’intéresse à notre produit :

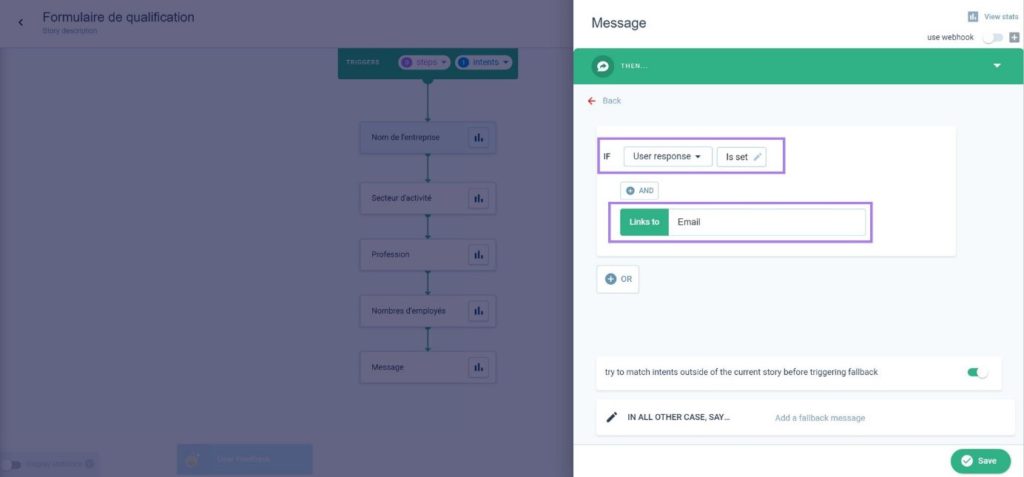
Cliquez sur “Set reaction to…“
Configurez la condition sur “User response” “is set” (IF) et créez une nouvelle étape en cliquant sur la case “Links to“.
On nomme cette étape “Email“

Cliquez sur “Back“.
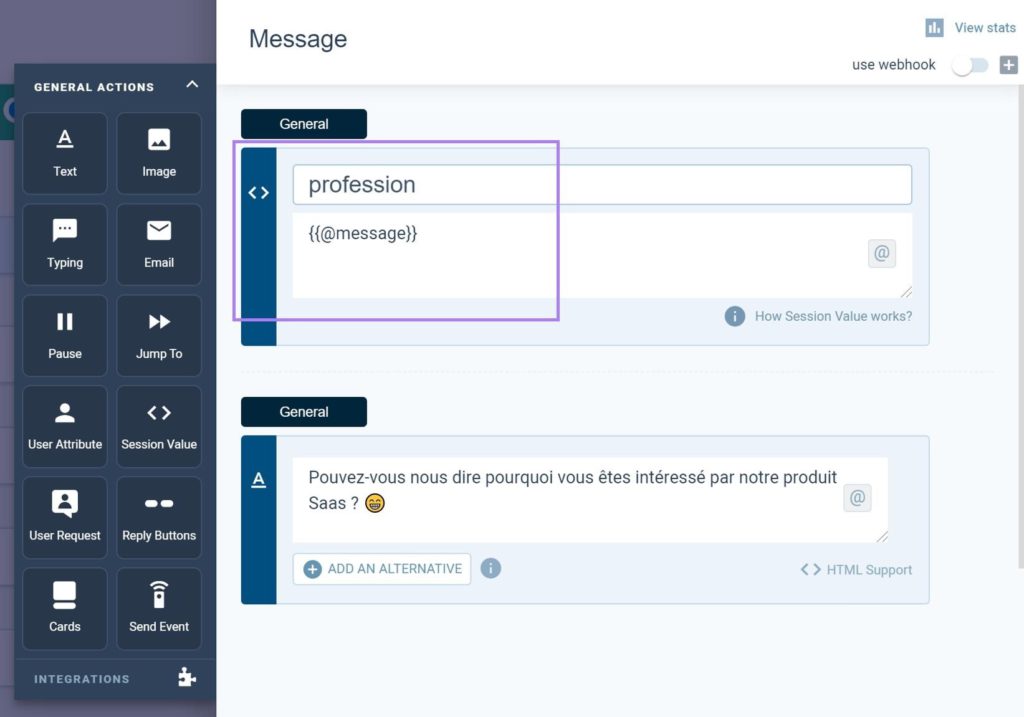
Configurez la “Session Value” comme ceci :
Objet : Profession
Valeur : {{@message}}

Cliquez sur “Save“
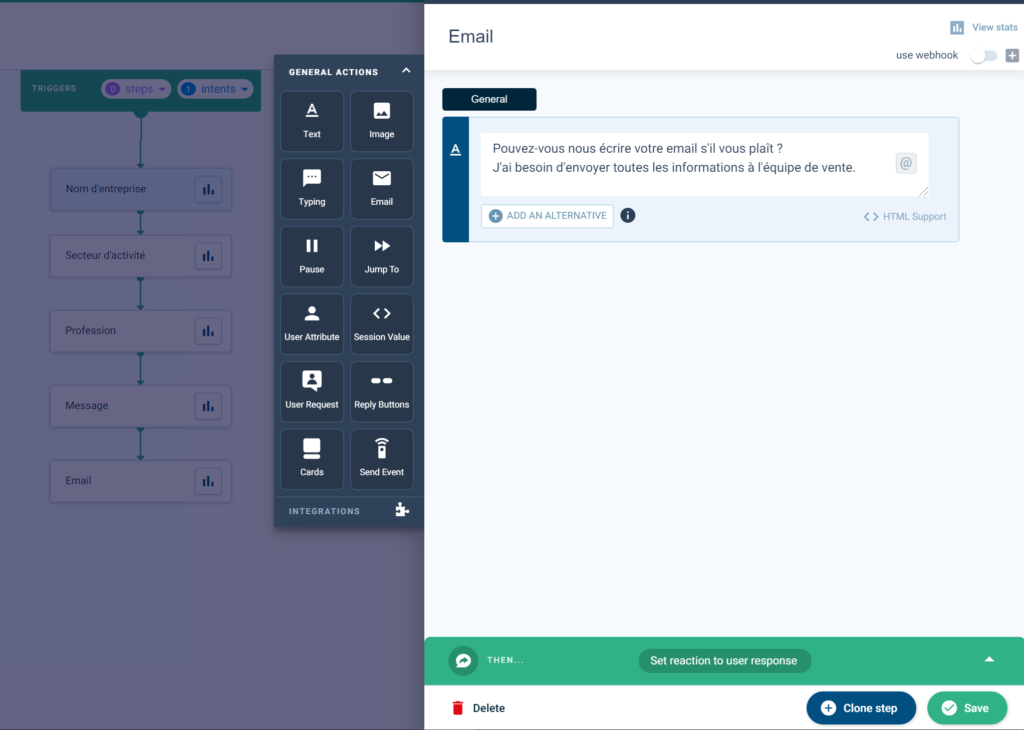
5 – Étape : Email
Cliquez sur l’étape Email que vous venez de créer :

Cliquez sur “Set reaction to…“
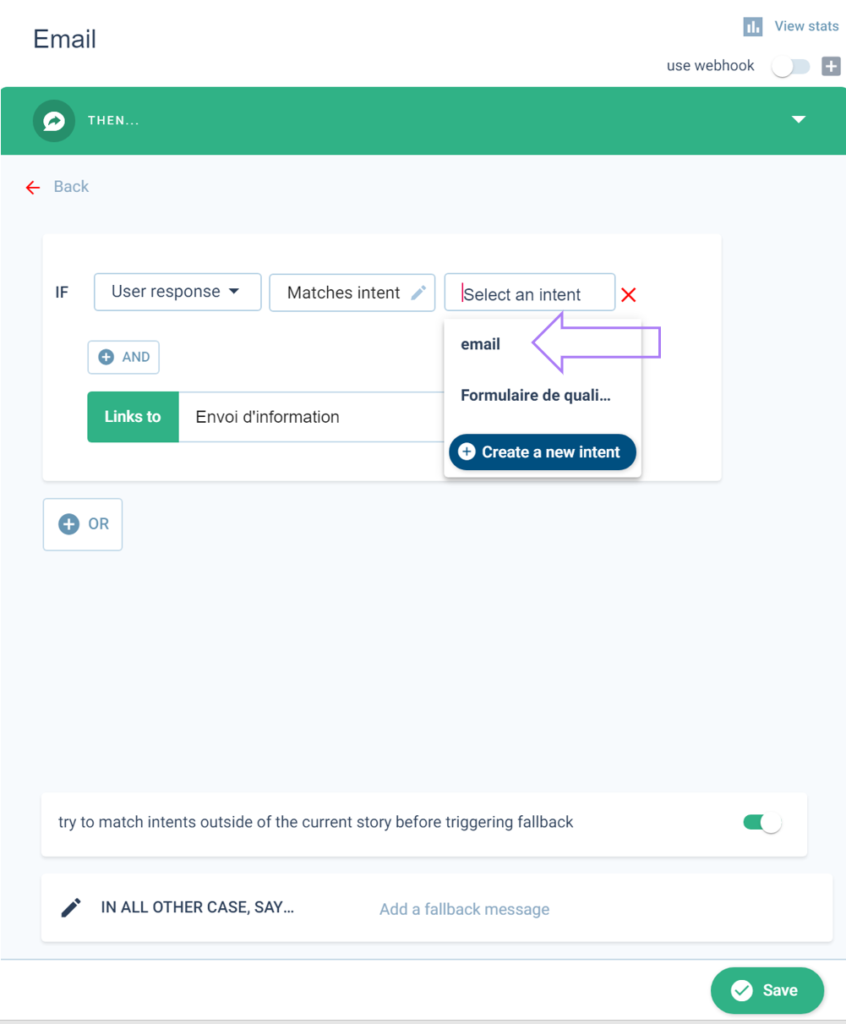
Configurez la condition sur “User response” “Matches intent” (IF) et cliquez sur la case “Select intent“.
Choisir “Email“, c’est l’intention que nous avons créé au début, vous vous en souvenez ? 😉

Créez une nouvelle étape en cliquant sur la case “Links to“.
Nous appelons l’étape “Envoi d’information“.
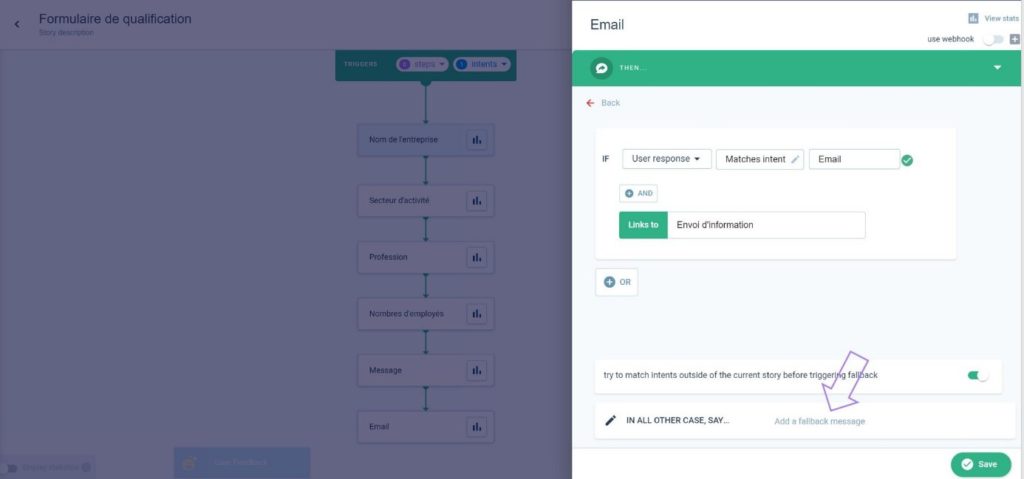
Cliquez sur “add a fallback message“.

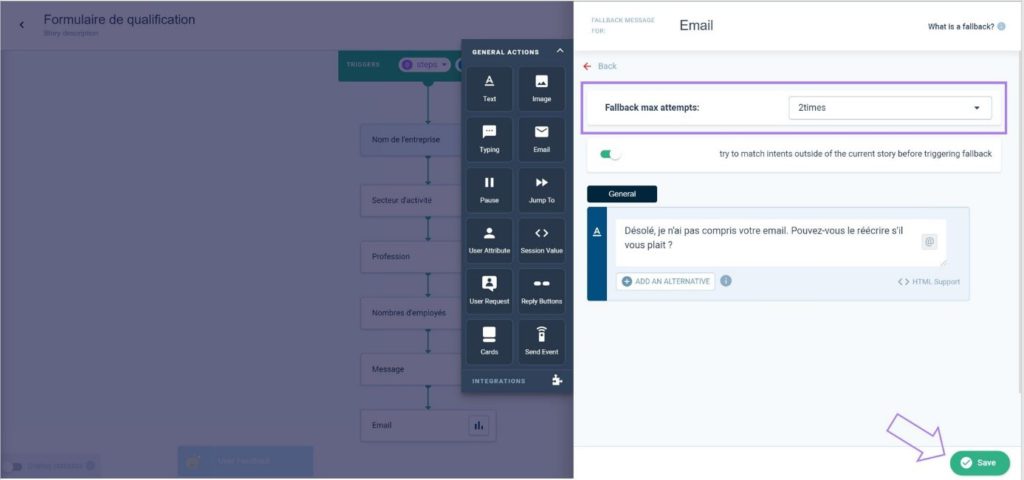
Ici nous allons créer le message du “Fallback” dans le cas ou le client n’écrit pas correctement son email.
Écrivez un texte pour notifier une erreur et configurer combien de fois vous voulez que le message du “Fallback” soit vu par l’utilisateur.

Cliquer sur “Back“.
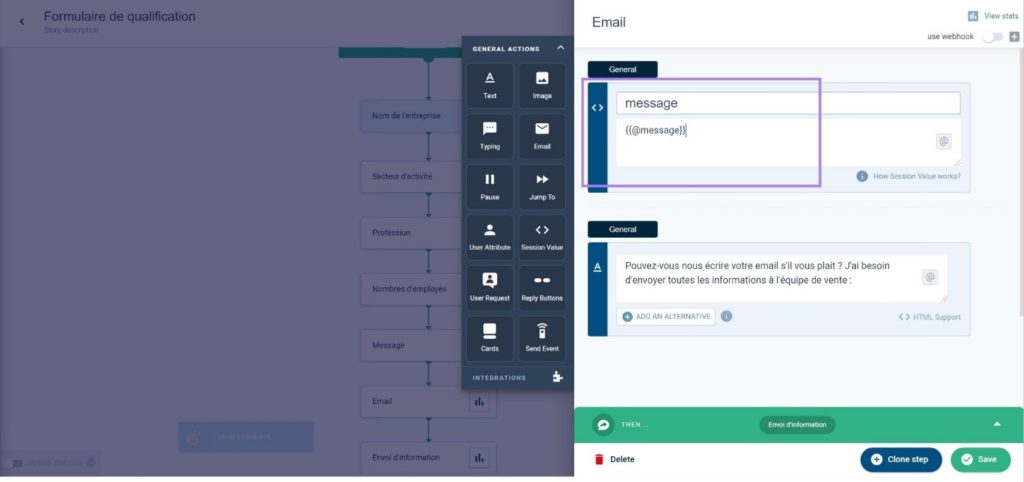
Configurer la “Session Value” comme ceci :
Objet: message
Valeur: {{@message}}

Cliquez sur “Save“.
6 – Étape : Envoi d’information
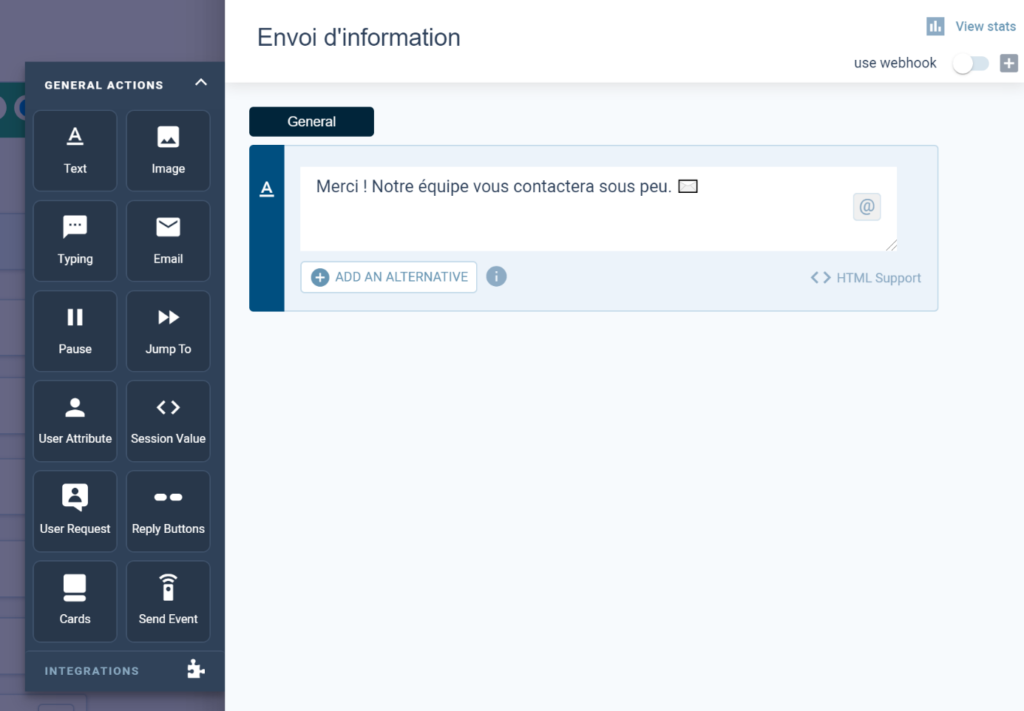
Cliquez sur l’étape “Envoi d’information” que vous venez de créer.

À ce stade, vous pouvez remercier l’utilisateur pour les informations qu’il a fournies. Simple courtoisie. 😊

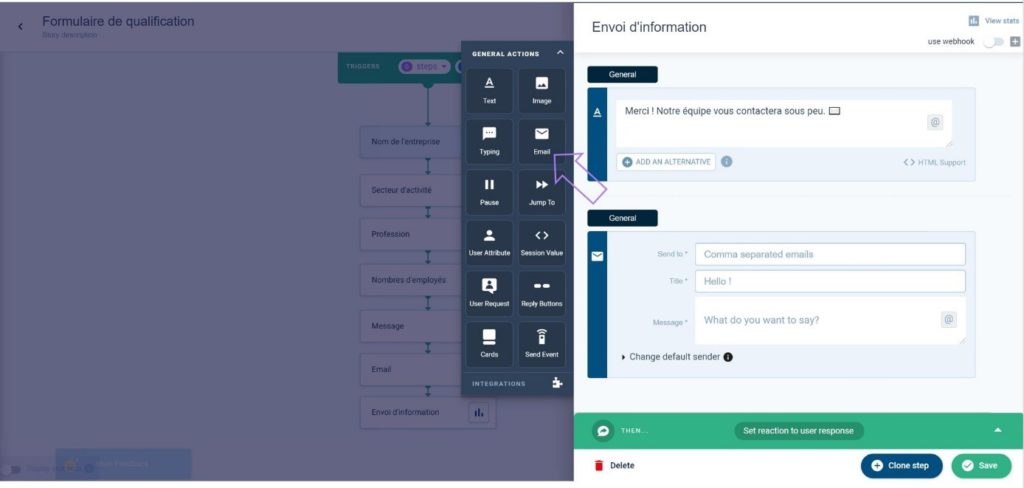
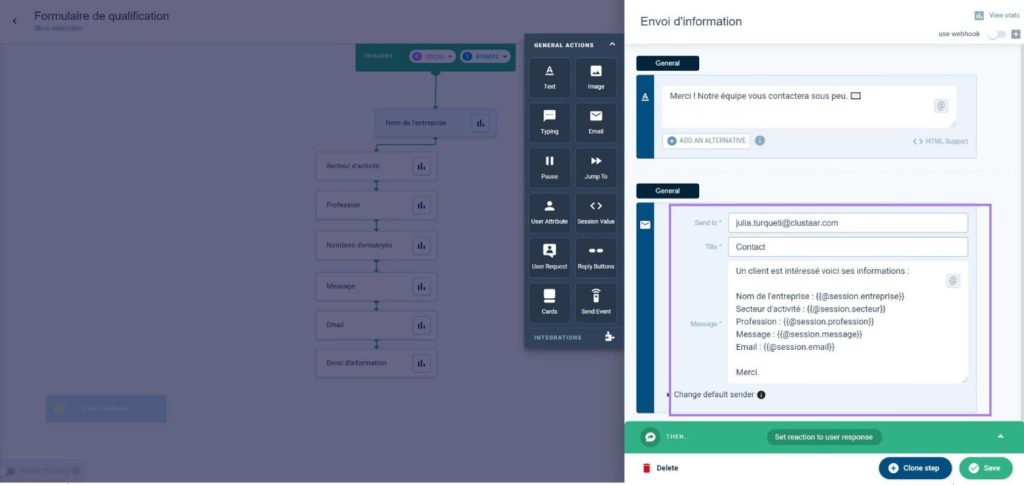
Maintenant nous devons envoyer toutes ces informations à l’utilisateur, pour cela nous allons utiliser le bloc email :

Parfait, maintenant j’espère que vous avez annoté toutes les “Session Values” que vous avez créé 😉
Send to: c’est l’adresse email à laquelle vous souhaitez que les informations soient envoyées
Title: le clarifier un maximum pour le récepteur
Message: ici vous devez présenter toutes les “Session values” enregistrées
Session Values
Nom de l’entreprise: {{@session.entreprise}}
Secteur d’activité: {{@session.secteurr}}
Profession: {{@session.profession}}
Message: {{@session.message}}
Email: {{@session.email}}

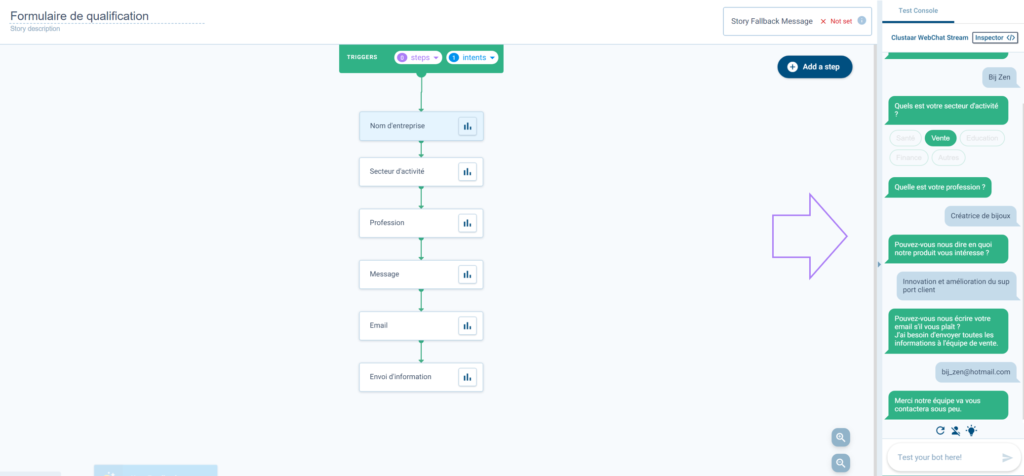
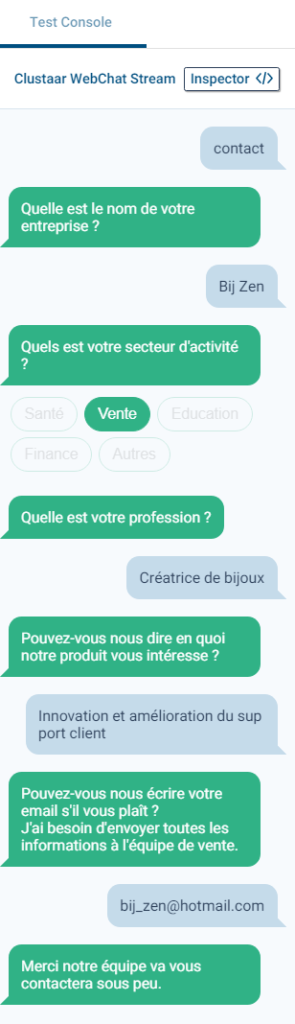
Si vous complétez le formulaire dans le webchat voilà à quoi cela ressemble :


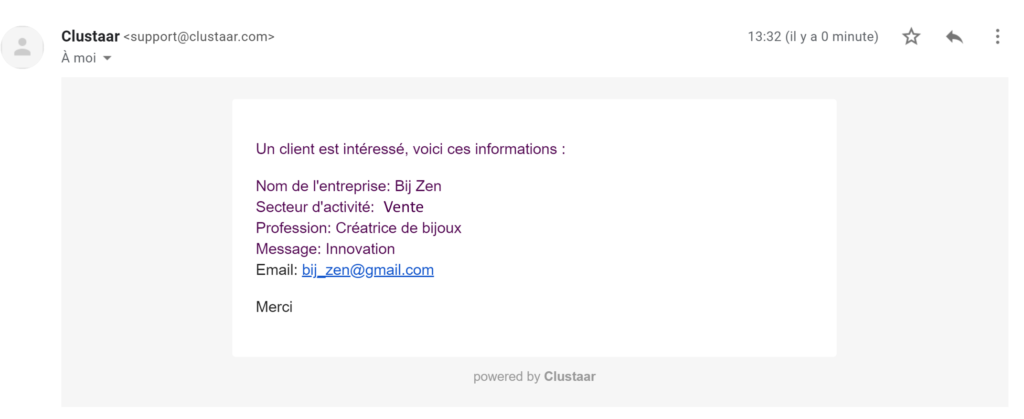
Et ici l’email que vous devez recevoir :

B – Integrér le Chatbot
1 – Créer un scénario de Bienvenu
Maintenant que vous avez créé votre chatbot, peut être vous pouvez créer un scénario de Bienvenu pour accueillir l’utilisateur de votre bot !
Le scénario de bienvenu est le scénario que le bot lancera quand vous ouvrirez le webchat.

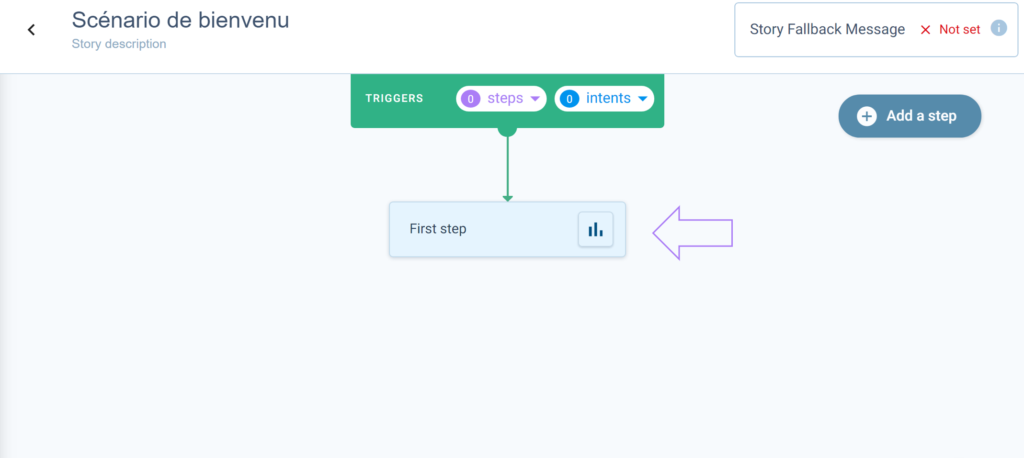
Ici nous appelons le scénario “Scénario de bienvenu“
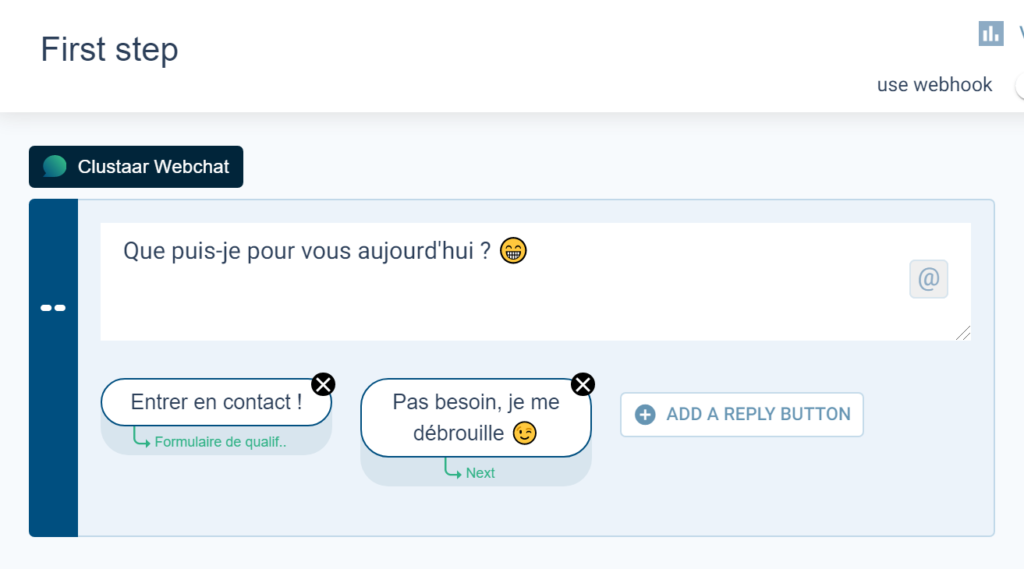
Maintenant cliquez sur “First Step“

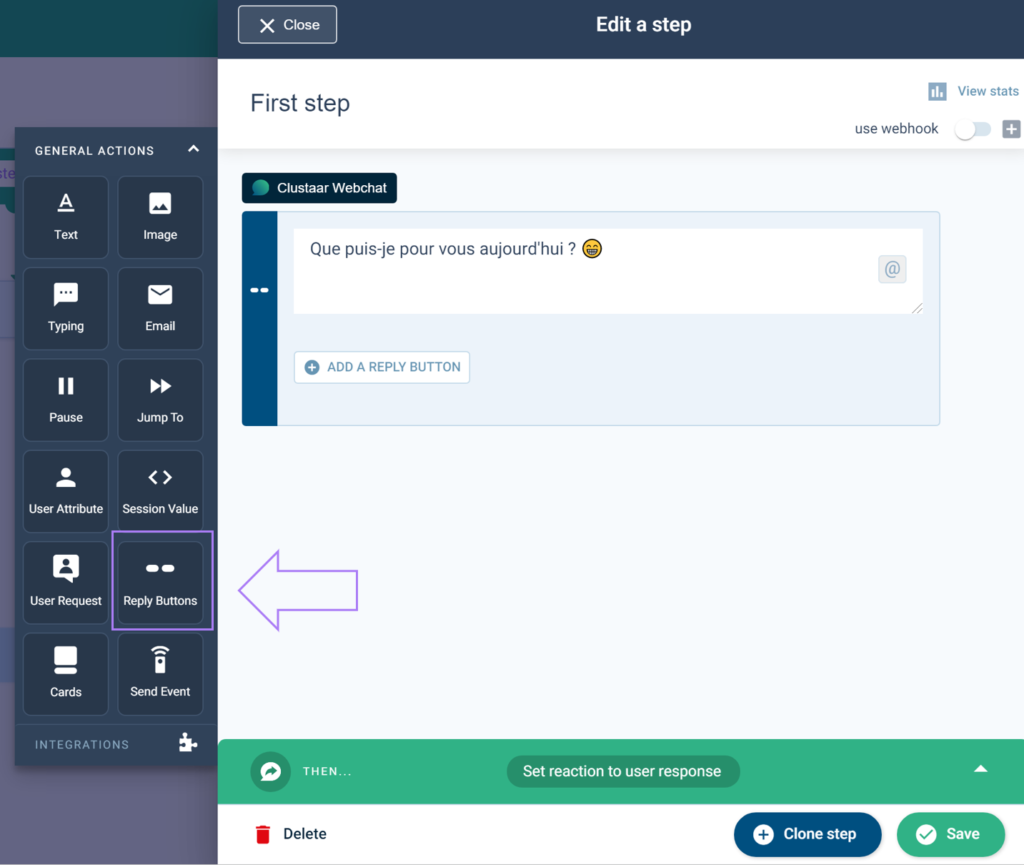
Ici on demande à l’utilisateur ce qu’il veut faire. Essayez de l’encourager à utiliser le chatbot. Pour ce faire nous utilisons la fonction “Reply buttons”.

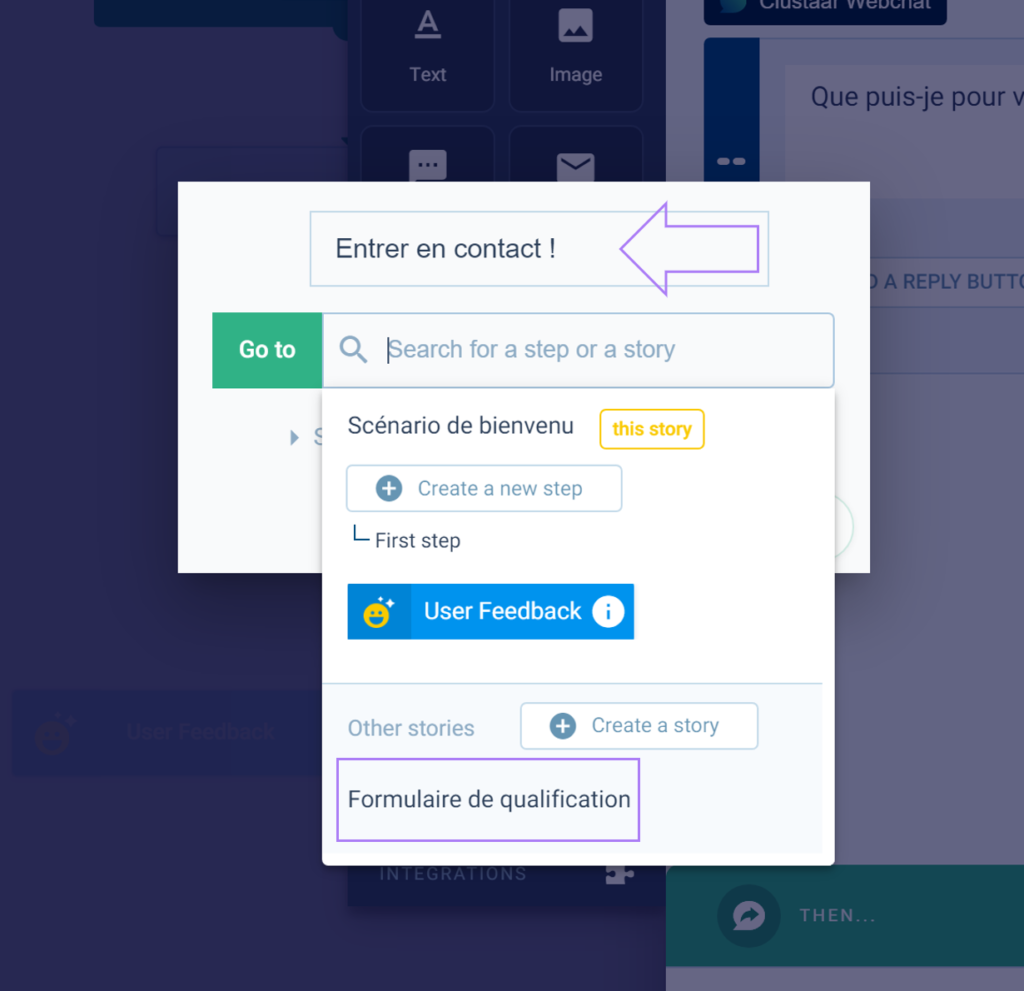
Maintenant nommez les boutons, ici on les appellent “Entrer en contact ! “
Reliez au scénario que vous venez tout juste de créer.

Nous avons aussi ajouté un deuxième bouton dans le cas ou l’utilisateur ne souhaite pas être mis en relation avec vous.
Ici nous relions à un nouveau scénario mais n’hésitez pas à créer un nouveau scénario ou de donner la possibilité à l’utilisateur d’explorer une autre thématique du chatbot.


Maintenant vous pouvez enregistrer votre étape en cliquant sur “save” .
2 – Intégrer le chatbot
Maintenant nous devons intégrer le chatbot.
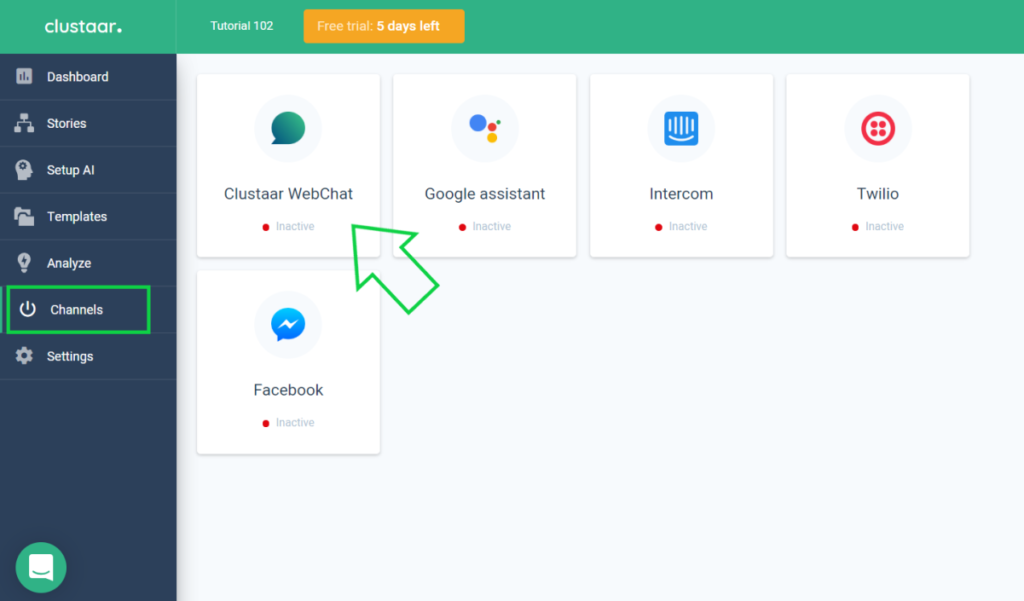
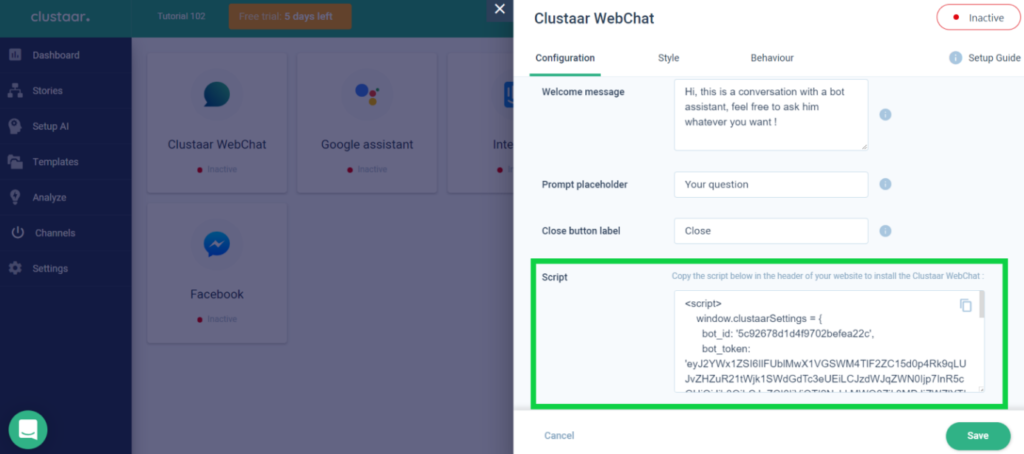
Cliquez sur “Channels” puis sur “Clustaar WebChat“.

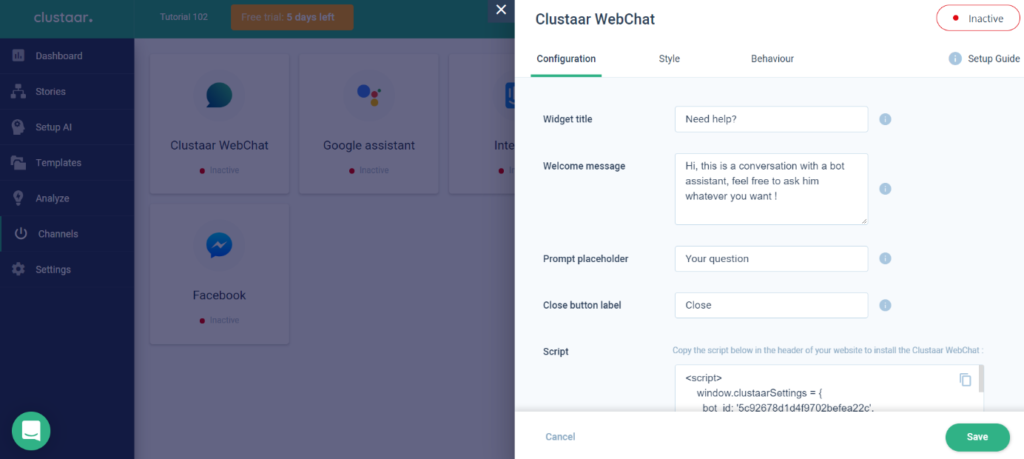
Ici vous pouvez configurer le webchat.

Copiez le script

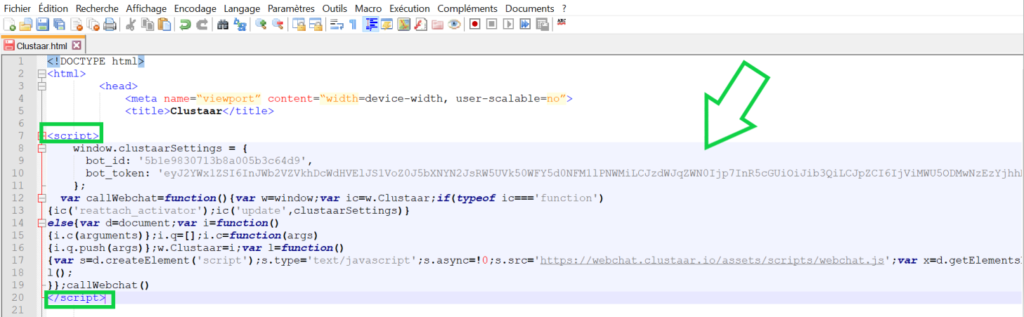
Collez le dans votre fichier html comme ceci dans le “script” ( <script> </script> )

Enregistrez votre fichier.
Aller sur votre site web et vous verrez votre chatbot apparaitre !
Et oui, c’était aussi simple ! 😉
Merci pour votre intérêt dans ce tutoriel ! Et bien joué si vous êtes parvenu à le compléter ! 👏
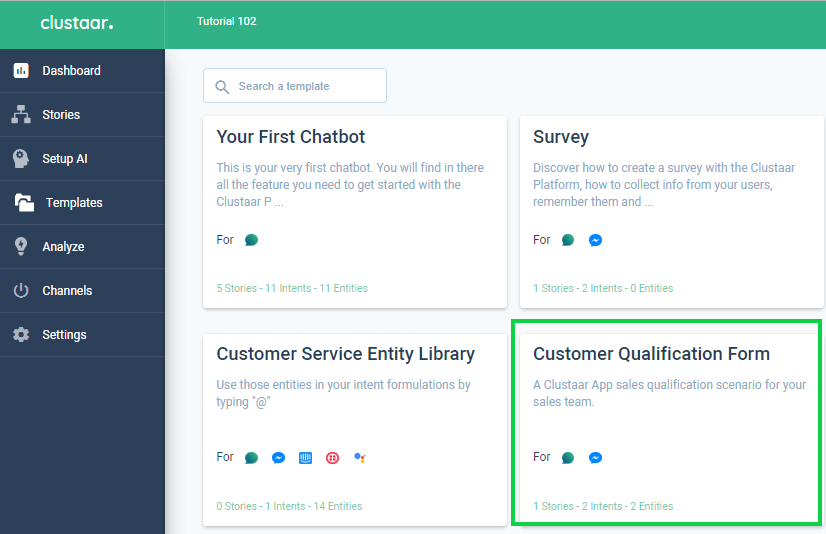
Vous pouvez télécharger un scénario similaire dans la section “Template” sur la plateforme Clustaar :

N’hésitez pas de nous joindre si vous avez la moindre question ou si vous voulez voire une démo de toutes les fonctionnalités de la plateforme Clustaar !