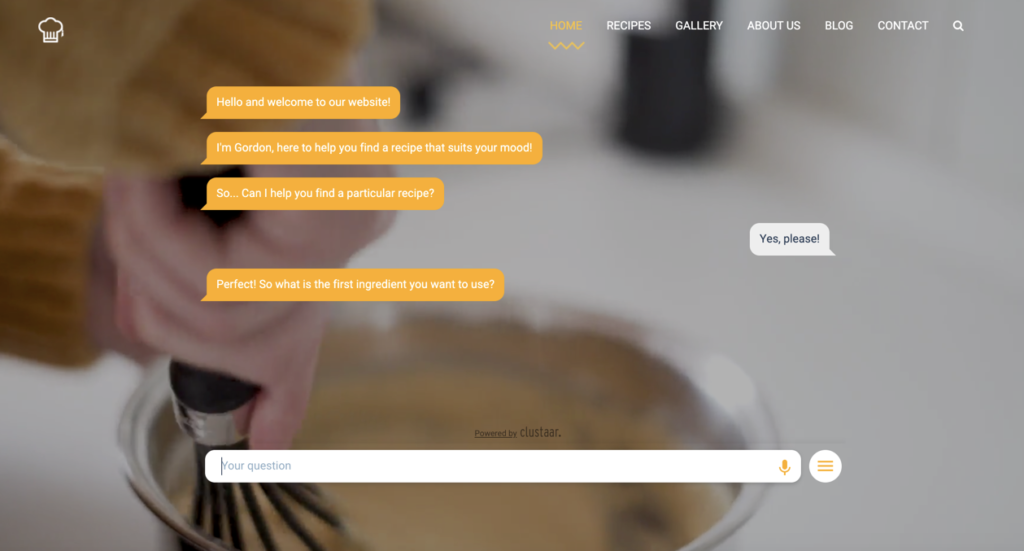
Vous pouvez très simplement paramétrer votre webchat de façon à ce que celui-ci devienne un élément à part entière de votre site web, et non plus un widget qui s’y superpose.
C’est par exemple ce que nous avons fait sur cette page !

- Rendre mon webchat. “intégré” à partir de la page HTML
Pour rendre votre webchat intégré, vous devez suivre ces quelques étapes :
1) si la div ( = conteneur générique de votre page) dans laquelle vous souhaitez qu’il s’affiche n’existe pas :
– ajoutez une div dans le body de votre page HTML et appliquez-lui les paramètres que vous souhaitez (hauteur, largeur, marge, fond d’écran…) puis donnez lui un ID
– ajoutez l’attribut integrate dans la partie ClustaarSettings de votre bot, avec comme paramètre l’ID de la div définie plus haut
2) si la div dans laquelle vous souhaitez qu’il s’affiche existe :
– ajouter l’attribut integrate dans la partie ClustaarSettings de votre bot, avec comme paramètre l’ID de la div en question
Afin que le webchat ne soit plus intégré, il suffit de retirer l’attribut integrate des ClustaarSettings.
Vous trouverez toutes les informations sur notre documentation technique disponible sur ce lien.
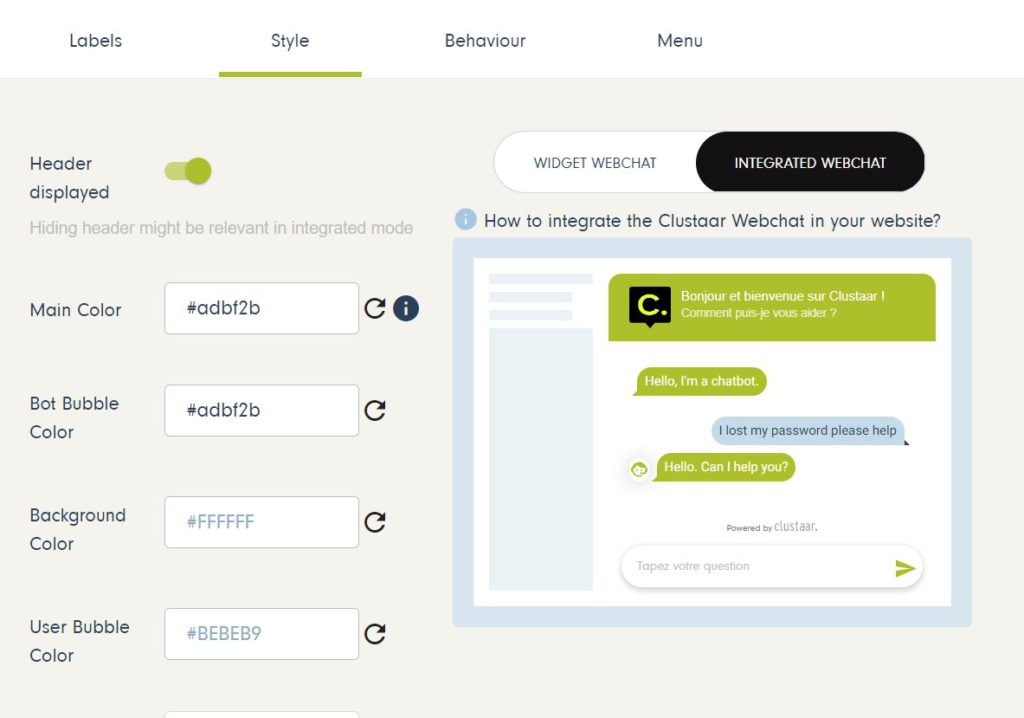
2. Changer le style du webchat à partir du back-office de la plateforme
Quelques éléments de l’onglet “Style” du panneau de configuration de votre webchat sont spécifiques au webchat intégré :
- Un toggle “header displayed” : comme son nom l’indique, il permet d’afficher ou non le header de votre webchat.
- Un aperçu “Integrated Webchat” a été ajouté, vous permettant de visualiser les modifications de style de votre webchat dans le cas où celui-ci est intégré.

Vous avez désormais toutes les cartes en main afin de d’intégrer votre webchat à votre site web 💪