La connexion de votre chatbot à Clustaar Webchat est simple, elle vous permettra d’utiliser tout le potentiel de notre plateforme. Ce Webchat est une inteface de messagerie, construit spécialement pour les utilisateurs Clustaar.
Choisissez le WebChat de Clustaar comme principal canal
Pour accéder à toutes les actions puissantes avec notre webchat, il vous suffit de le choisir lors de la création d’un chatbot.
Il vous donnera accès à des actions utiles, comme des “Reply buttons” ou des “cards”, afin d’enrichir les réponses que vous construisez pour vos utilisateurs.

Connecter Clustaar Webchat à votre site web
L’intégration sur votre site web est alors très simple.
Accédez à l’onglet des canaux dans le menu de gauche, puis cliquez sur “Clustaar Webchat”.

Cela ouvrira un panneau, avec 4 onglets :
L’onglet “Labels”
Dans l’onglet “Labels”, vous pourrez configurer :
Widget title : Il s’agit du texte affiché sur le widget du chat lorsque la fenêtre est réduite. Il ne doit pas dépasser 16 caractères.
Welcome message : Ce message s’affiche en haut de la fenêtre de discussion, lorsque celle-ci est ouverte. Il ne doit pas dépasser 135 caractères.
Prompt placeholder : Texte montrant à l’utilisateur où poser une question. Il ne doit pas dépasser 400 caractères.
Close button label : Texte affiché sur le widget, lorsque la fenêtre est ouverte. Il indique à l’utilisateur qu’il peut fermer la conversation en cliquant sur la croix. Il ne doit pas dépasser 16 caractères.
Tous les contenus sont écrits par défaut mais vous pouvez les modifier à votre guise.
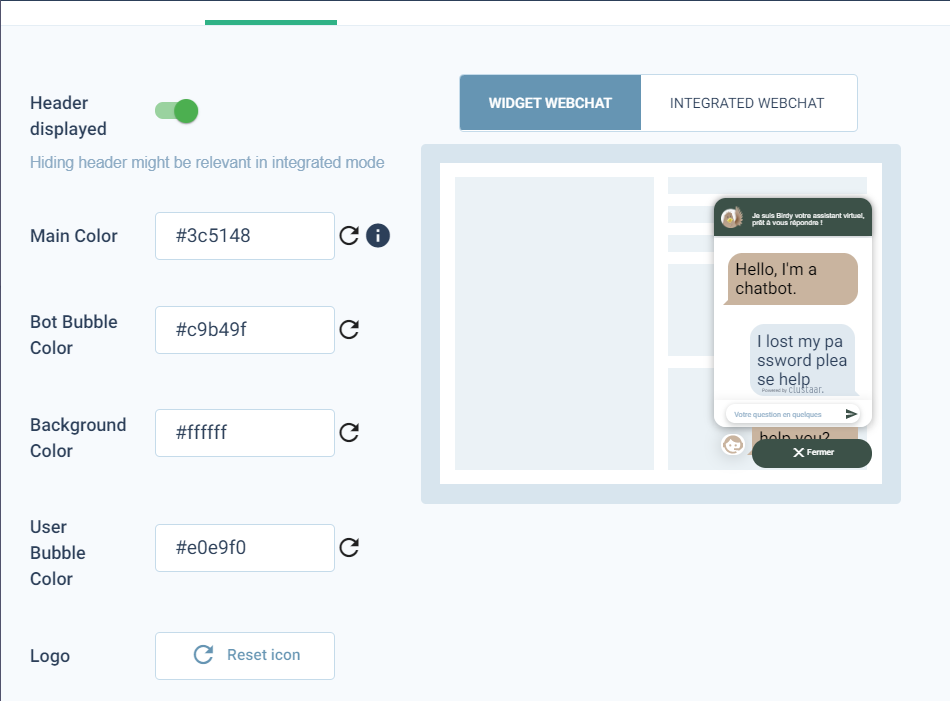
L’onglet “Style”
L’onglet Style vous permet de personnaliser les couleurs du webchat Clustaar et de choisir un logo pour votre bot. Il explique également la différence entre le widget et le webchat intégré.
L’onglet “Behaviour”
Cet onglet contient deux entrées :
👉 Welcome story : Une story que vous pouvez configurer pour qu’elle se déclenche à la première ouverture de la fenêtre de discussion.
👉 Default state : état de la fenêtre de discussion (réduite/affichage automatique) à l’arrivé de l’utilisateur sur votre site web.

De plus, vous pouvez ajouter un événement personnalisé sur le bouton “Add custom event”. Cela vous permet de pousser une story donnée lorsqu’un événement précédemment défini se produit.
Il existe deux types d’événements :
👉 URL loaded: La story sera déclenchée au chargement de l’URL donnée dans le champ “URL”.
“Ignore anchors” signifie que si l’URL de l’utilisateur contient l’URL plus une ancre, la story sera déclenchée de toute façon.
“Allow extra GET params” signifie que les paramètres GET (GTM tags, …) ne seront pas pris en compte et la story sera déclenchée.

👉 Event triggered: La story sera déclenchée lorsqu’un événement spécifique se produit, préalablement défini dans un document javascript.
Activation du canal
Cliquez sur le bouton “Activate“, en haut à droite de l’onglet “Labels”.
Puis copiez le script présent dans l’onglet “Labels” et collez-le dans l’en-tête de votre site web, ou sur les pages web où vous souhaitez que le chat apparaisse.
C’est fait, félicitations ! 🎉
Vous pouvez maintenant régler votre widget 😄