Créez un formulaire de contact de qualité pour votre Support Client ! ✉️
Tutorial étape par étape
La plateforme Clustaar offre une infinité de possibilités à ses utilisateurs. Nous allons construire ensemble un formulaire de contact très simple grâce auquel nous allons récupérer l’adresse email de l’utilisateur, ainsi que le message qu’il souhaite nous faire parvenir, sans oublier la configuration d’un fallback. Il sera également possible pour l’utilisateur de modifier son message avant de l’envoyer si cela est nécessaire, et lorsque celui-ci validera la demande de contact, nous lui enverrons un message de confirmation.
Afin de créer un formulaire de contact, vous allez avoir besoin d’utiliser les Session et l’entité pré-construire Email. Vous pouvez jeter un oeil aux deux articles que nous avons écrits à ce sujet ici et ici.
1. Création de l’intention “adresse email”
Créez une intention email, si celle-ci n’existe pas déjà. Pour se faire, utilisez l’entité “Email” pré-construite. Si besoin, nous avons écrit un article dédié aux intentions, que vous trouverez ici.

2. Scénario : Création des steps “Email” et “Message”
A. Email
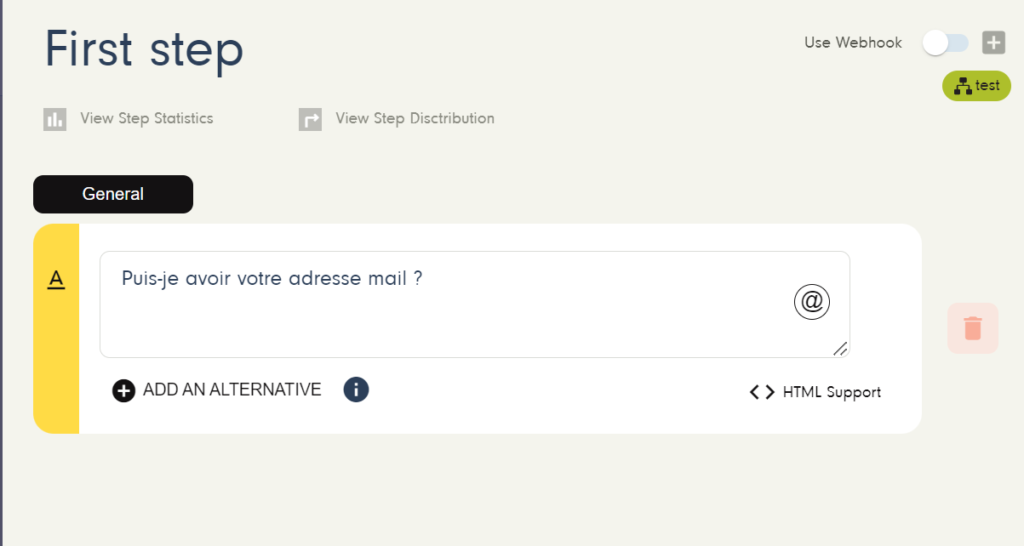
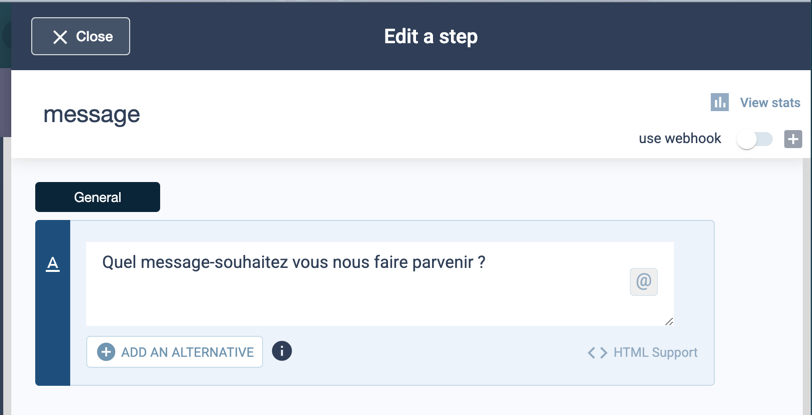
Créez votre scénario (Story) et ouvrez la première étape (First Step), puis configurez-la avec la question souhaitée :

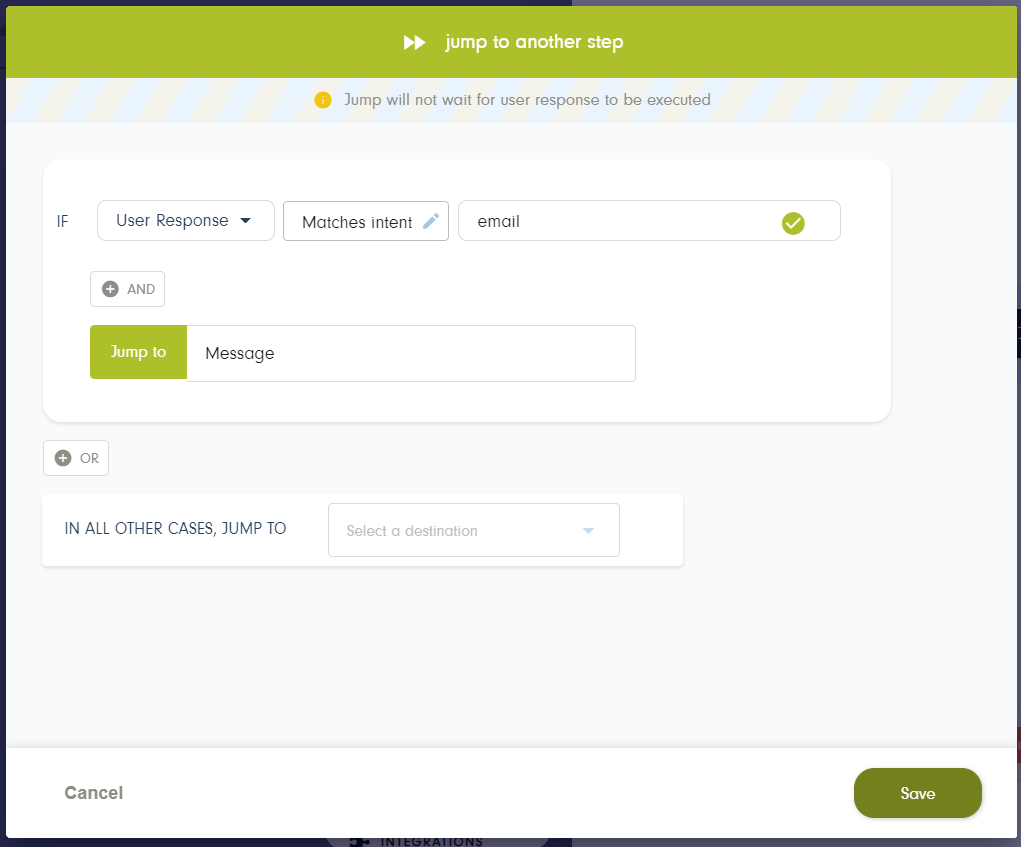
Maintenant, cliquez sur “Then” et ajoutez une connexion. Paramétrez-la sur l’intention “Email” que vous avez créée tout à l’heure et liez-la à l’étape suivante.

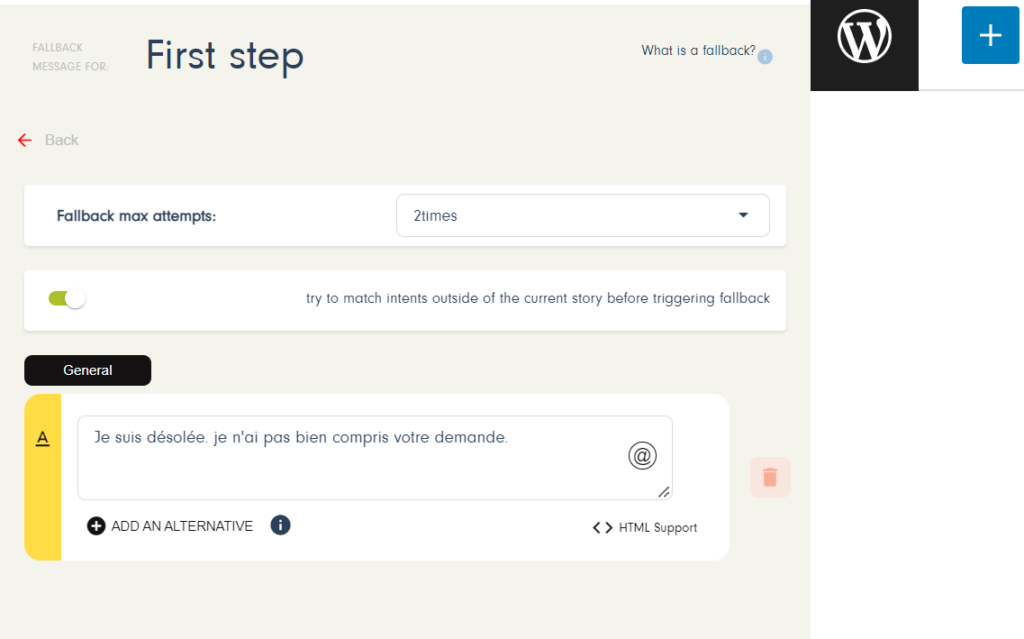
Étape “Email” : ajout d’un Fallback
Vous ne pouvez pas envoyer un formulaire de contact si les informations envoyées par l’utilisateur sont incomplètes, ou incorrectes. C’est la même chose dans le cas où ce questionnaire de contact s’effectue par le biais du chatbot, c’est pourquoi nous allons créer un Fallback pour cette étape “Email”.
Écrivez le message de Fallback que vous souhaitez envoyer à l’utilisateur dans ce cas et choisissez combien de fois vous souhaitez qu’il apparaisse si l’utilisateur continue à envoyer des réponses qui ne contiennent pas adresse email, ou sous un mauvais format.
💡 Conseil : Pensez à toujours configurer un message de Fallback lorsque vous utilisez l’entité Email.
En savoir plus à propos des Fallbacks.

N’oubliez pas de tester votre scénario au fur et à mesure que vous le construisez.

B. Création de l’étape “Message”
Créez une étape “Message” :

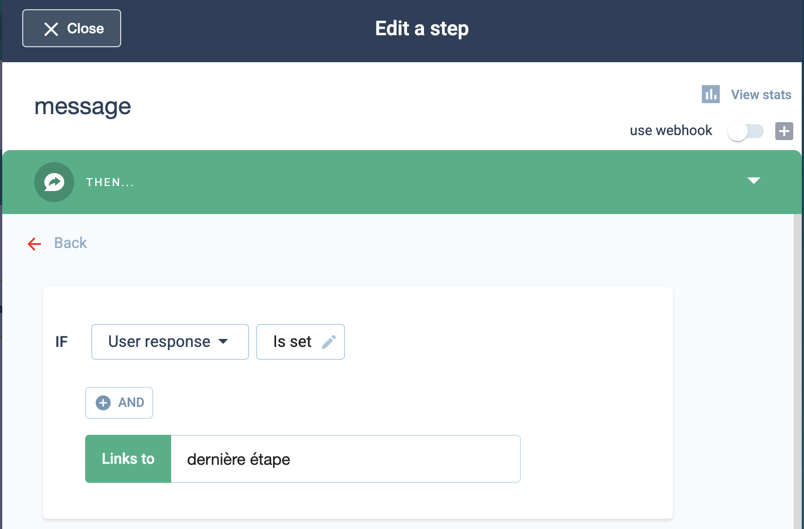
Liez-la à l’étape suivante en utilisant la condition “Is Set” pour votre connexion. Nous avons appelé cette étape “Dernière étape” :

3. Message de confirmation
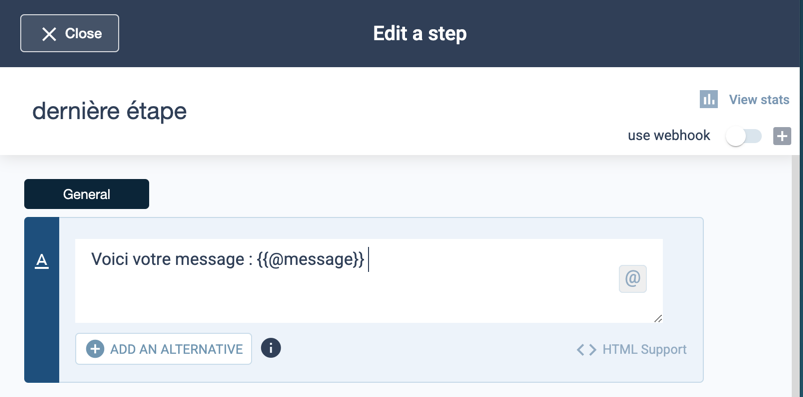
Cliquez sur l’étape “dernière étape” que vous venez de créer.
Premièrement, nous souhaitons montrer à l’utilisateur le message qu’il vient de taper afin que celui-ci puisse le relire. Pour se faire, nous utilisons la fonction {{@message}}, qui permet au chatbot d’afficher le dernier message reçu de la part de l’utilisateur.

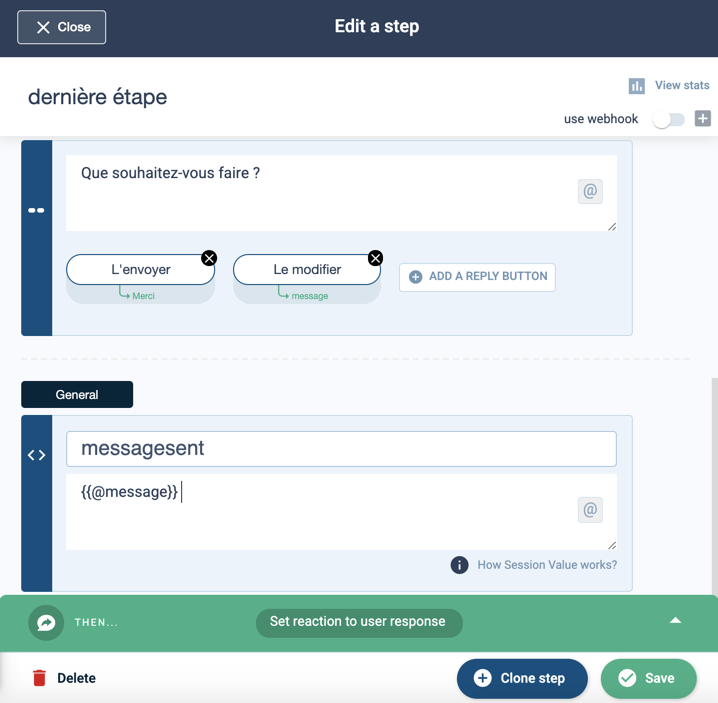
Ensuite, à l’aide de l’action “Reply Buttons”, nous demandons à l’utilisateur s’il souhaite envoyer ou modifier son message.
Plus d’informations sur l’action “Reply Buttons” ici.
Les deux boutons sont alors :
– Envoyer : À lier à votre dernière étape (que nous appellerons “Merci”). Vous pouvez la créer directement ici.
– Modifier : À lier à l’étape précédente, à savoir l’étape “message” dans notre exemple.
De plus, n’oubliez pas d’enregistrer le message de l’utilisateur dans une valeur de session, afin que le chatbot s’en souvienne ! 😉
Key: messagesent
Value: {{@message}}

Ne bougez pas ! Nous avons presque terminé 😊
Maintenant, cliquez sur l’étape “Merci” que vous venez de créer à l’instant.
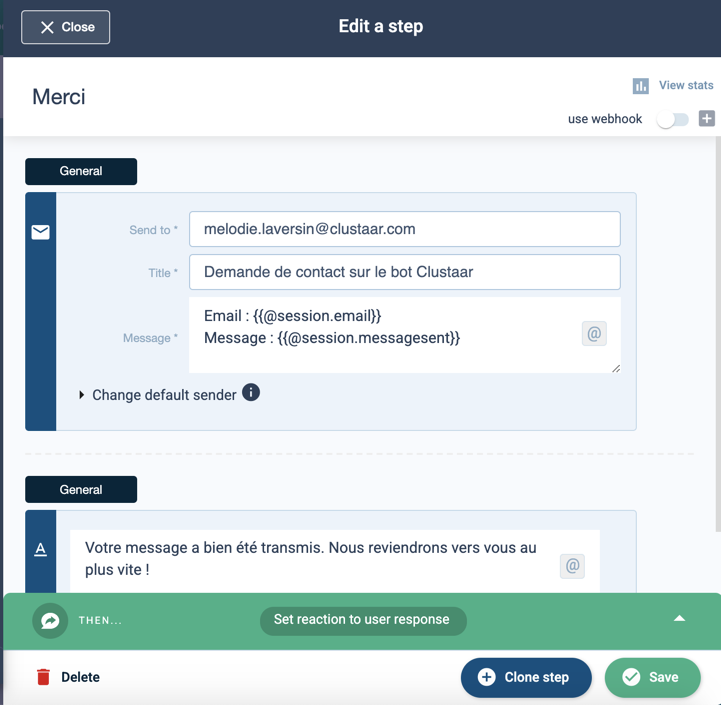
4. Étape “Merci” et création du message de confirmation
Le chatbot Clustaar peut envoyer des emails grâce à l’action” Email”. Envoyez toutes les informations que vous avez récupérées au cours de la conversation en utilisant les Sessions dans le corps de l’email.
Voici comment faire : {{@session. (+la clé que vous avez choisie précédemment) }}

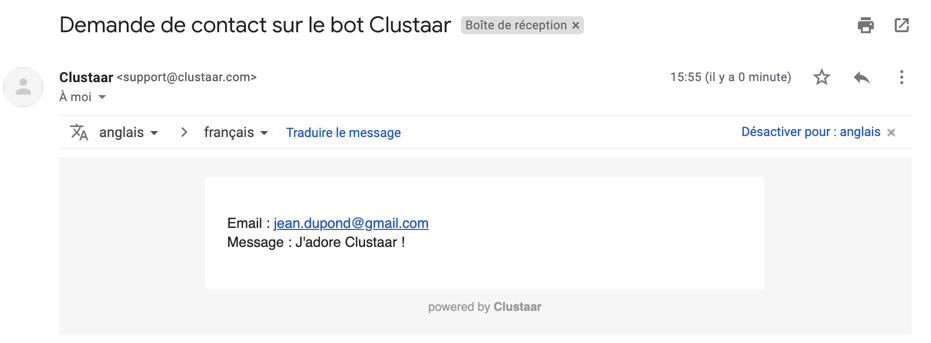
Et voici l’email que vous allez recevoir :

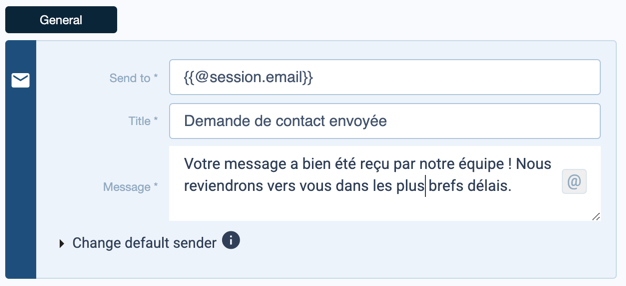
Message de confirmation : Vous souhaitez que votre utilisateur reçoive un email de confirmation ? Pas de problème ! Vous pouvez le faire en utilisant l’adresse email de l’utilisateur que vous avez mémorisée dans une Session.
Nous utilisons cette valeur de Session dans le champs “Send to”.

Félicitations ! Vous venez juste de créer un formulaire de contact ! 👏
Bonus 🎁
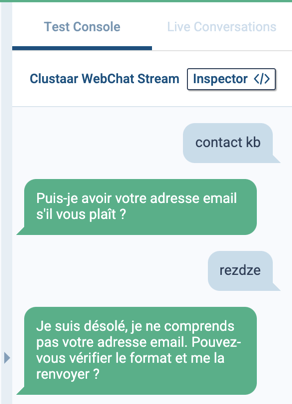
Regardez ce que ça donne dans la fenêtre Clustaar webchat 🎥 :